capo.js for Nuxt
capo.jsimplementation for Nuxt 3
What is Capo.js
Capo.js is a small snippet that identifies ways to boost the (perceived) performance of your page, by changing the order of elements in the page's <head> section.
Features
- ✨ validates your
<head>in dev mode and when prerendering pages - 🔎 visualises optimal head configuration
Installation
Install and add nuxt-capo to your nuxt.config.
npx nuxi@latest module add capo
export default defineNuxtConfig({
modules: ['nuxt-capo'],
})
Usage
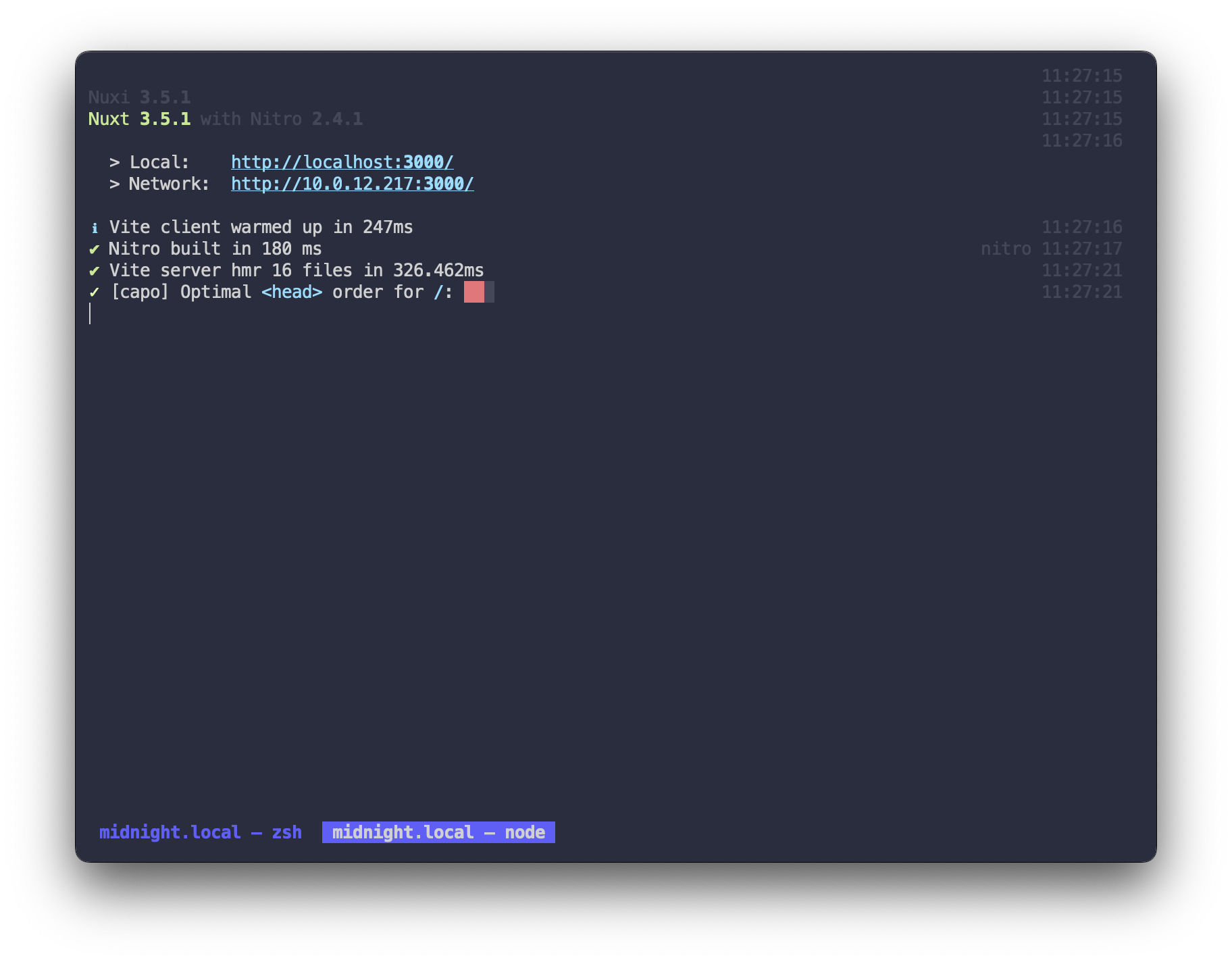
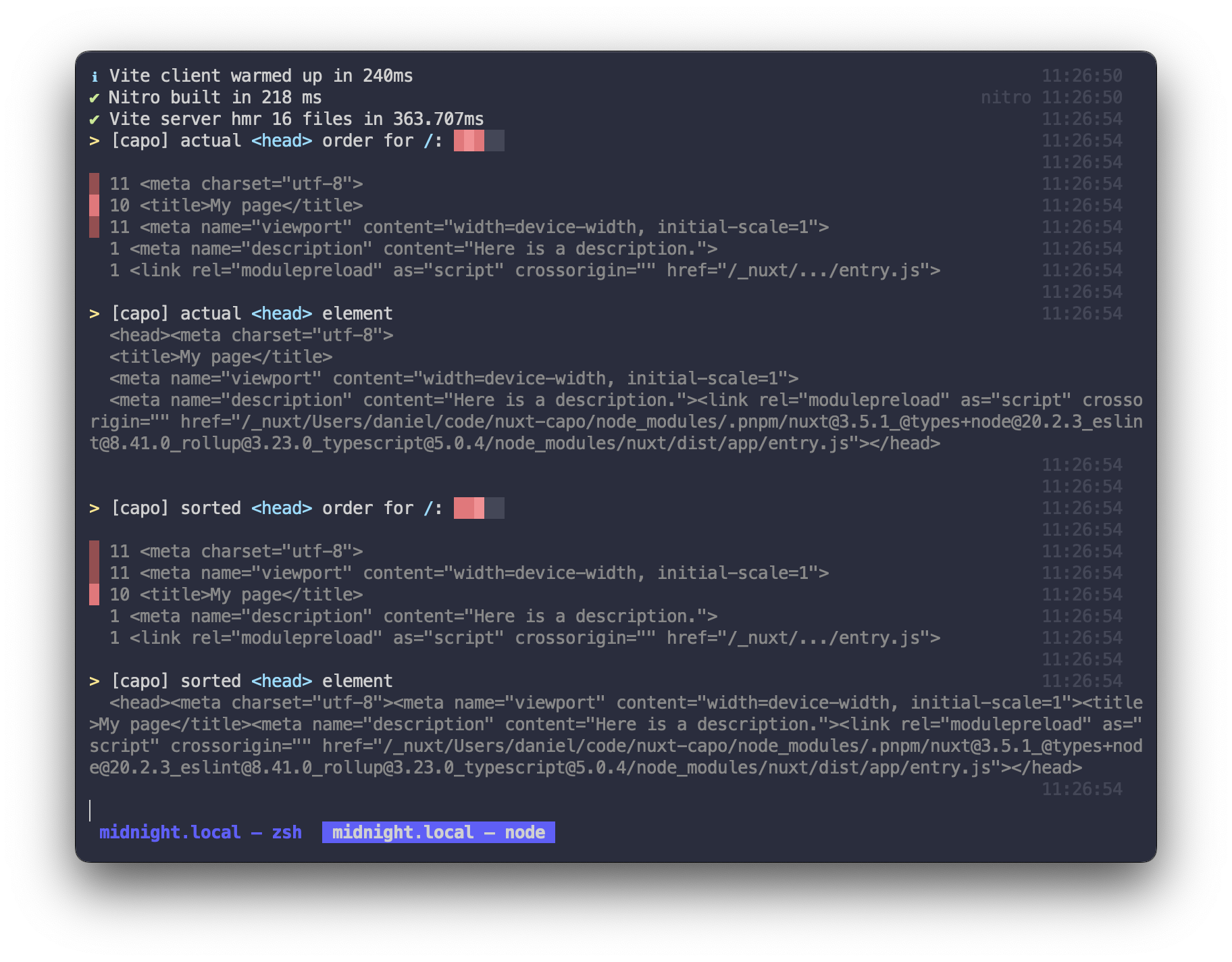
That's it! You should now see debugging info and suggestions when server rendering your routes
 |  |
Credits
Thanks to @rviscomi for making capo.js!
💻 Development
- Clone this repository
- Enable Corepack using
corepack enable(usenpm i -g corepackfor Node.js < 16.10) - Install dependencies using
pnpm install - Stub module with
pnpm dev:prepare - Run
pnpm devto start playground in development mode
License
Made with ❤️
Published under the MIT License.



